株式会社はてなに入社しました
もう一年たったのかという気持ち
Debug Buildだと普通にビルドが通って、シミュレータでも実機でも動くし、アーカイブもできる。しかし、ReleaseフラグをつけてArchiveをしようとすると、Compiling Swift source files で処理が止まってしまい、永遠に進まない。
Swiftはコンパイル遅いからしかたないと思って待っていたけど、流石に2時間放置して進まないのはおかしいので調べた。
Optimization Levelを Fast, Whole Module OptimizationからFast, Single-File Opitimization に変更したらビルドできるようになった。

下記の記事でみつけたけど、「Xcode8.2.1のバグでは?」って書かれてる。どうなんじゃろうか。

これの旅行記です。熱海でもくもくとサーバサイドSwiftをいじって、Webアプリを作ってきました。
見たい映画やアニメがどのサービスで配信しているか探せるWebアプリ『sansa』を作りました。

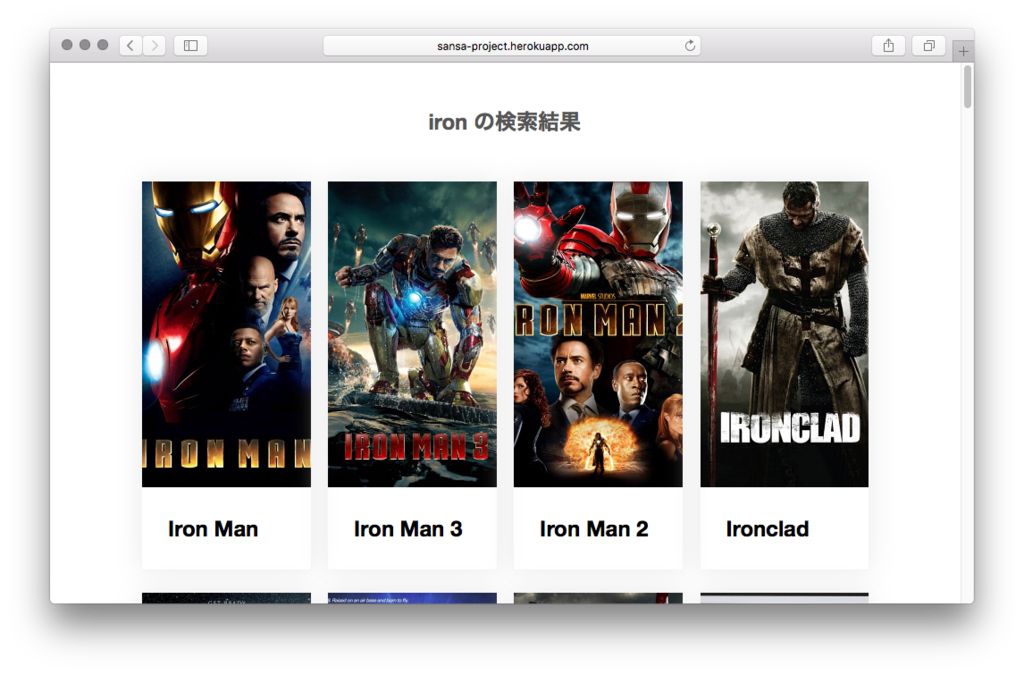
例えば iron で検索するとこうやって出てくる。

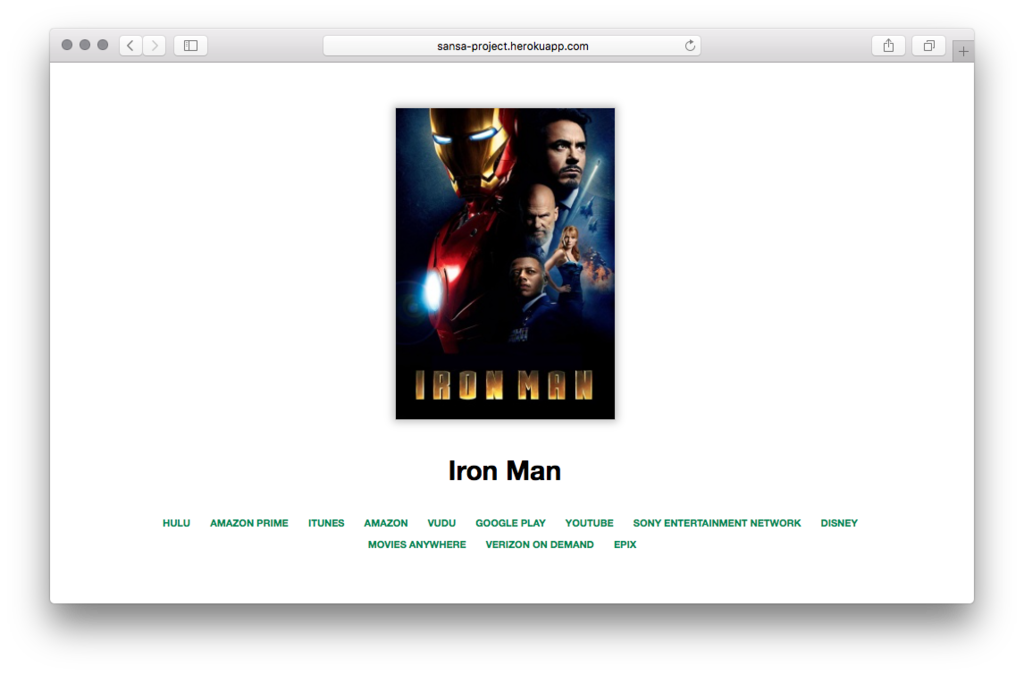
詳細画面に飛ぶと

こうなっていて、下にあるHuluとかを押すとHuluの視聴ページに飛ぶ。ただし、USリージョン(かつ英語)しか対応してないので、日本人には使いにくい。この辺については後述。
あるアニメや映画を見たい時に、「さて、いったいどのサービスで見られるんじゃろ?」となることが多くて、それを解決したかった。僕はAmazon プライムビデオとHuluを契約してるんだけど、例えば「けものフレンズ」が観たいと思った時に、両方のサービスにログインして検索をする必要があって面倒だった。そもそもなかったときの徒労感がヤバイ。
このWebアプリはHTMLとCSS以外はすべてSwiftで書かれています。そうですServer Side Swiftです。みなさんはSwiftですか?
フレームワークにkitura、テンプレートエンジンにStencilを利用している。本腰を入れてServer Side Swiftで開発した感想としては、とにかくつらい。つらさを箇条書しておく。
swift package generate-xcodeproj を叩かないとXcode上でライブラリが認識されない
こんな感じで入れたライブラリが軒並み動かなくて、全部自分でAPIClientやJSONのObject Mappingまわりを自作した。成果発表の5時間前にDecodableがHerokuで動かないことが分かって、全部のモデルを書き換えたのはさすがに疲れた。
現状の、Server Side SwiftはJSONを生成して返す程度なら良さそう。ただ、プロダクションレベルで導入するのは、まだ待ったほうが良いなという印象。Swiftは、Swift3でようやくベータ版が終わってver1.0.0なった言語だと思う。ようやくLinuxでもへんてこなツールや環境変数を使わなくても開発ができるようになったので、1年後ぐらいには強くなってそうだなという気持ちです。
また、映画の情報は Guidebox API | A Free Movie, TV and Video APIというAPIを利用した。無料で使えて便利なんだけど、US Regionしかまだデータが揃ってないらしい。JPでアクセスすると「手伝ってくれる人募集!」って書いてあってなるほどってなった。
[熱海 開発合宿] で検索したけど、微妙そうだったり、部屋の空きがなかった。というか[熱海 開発合宿]で検索するといろんな会社の開発ブログみたいなのがヒットするんだけど、みんな同じ場所を利用していて新規性皆無で辟易とした。新規開拓したいので、じゃらんと一休でえっさほいさ検索した。
探した時のポイントは、
という感じ。手順としては最初にじゃらんでいくつか良さそうな宿をみつくろっておいて、全部の宿に電話して「部屋にネットあります?Youtubeが快適に見られますか?」と聞いていくといい感じになる。最終的に、チェーンなホテルだけどココにした。
ウェルカムドリンクとしてコーヒーが飲み放題で、ガブガブ飲んでいた。あと、チェックアウトを1部屋1000円で12時にできるのが嬉しい。開発合宿の最終日は疲れ切っているし、のんびりしていたいのでとても良い。
事前にDropbox Paperでしおりを作って配布しておいた。持ち物や宿情報とか、宿でXcodeのインストールをしないなど基本的なことをまとめてある。


窓際を陣取って、こういう風景を見ながら、ワインを飲みながらコードを書いていた。高等遊民感があってとても良かった。
よくあるご飯で安心。ソフトドリンクが飲み放題で良かった。朝からメロンソーダやコーラが飲めて脳みそがクラクラする。


部屋に大きいディスプレイ(一般人はテレビと呼ぶ)があったので、それにつなげて発表会をした。2日目の24時に発表開始だったんだけど、それまでになんとか動くものを作ろうとみんな必死になっていて良さがあった。

今回は8人で参加したんですが、連絡手段はSlackにしました。新しくTeamを作って、slackinをHerokuにデプロイして招待した。こういう短期的なやつでも面倒くさがらずにTeam作ったほうが良いと思う。会社でSlackを使っている場合、そこで新しくchannelを作ろうと考えがちだけど、そうすると仕事の通知も見ることになって集中できない。あと、使い捨てのWebHookやBotも気軽に入れられるし、Teamごと消せばいいので後処理も楽ちん。

けものフレンズメソッドによる煽りも飛び交う、実に平和なSlackでした。
電源タップとAnkerのUSB充電器(5口とかのやつ)が重要。後は、家で使っている無線LANルータを引っこ抜いて持ってくと良い。
あとは、こういうのを持っていって、Jazzとかけものフレンズとかあいまいみーを流しておくと良い。
今回得た知見として、天井から音楽を流すとカフェっぽくなって集中しやすいというのがある。
1泊だと全然時間無くてつらいし、3泊だとだれるので、2泊3日がちょうどよい。
熱海、開発合宿に向いて無さそう。日帰り湯で他の宿行こうかなって思っていたけど、すごい強気の値段設定だし、宿と宿の間が離れていてつらい。『湯巡り』コンテンツがないと厳しい。あと、観光目的でブラブラ歩いても何もないのがちょっとつらい。これはたぶん開発合宿の2日前に京都に旅行に行っていたので、相対評価になっている気がする。ただ、干物や鮮魚は美味しかったし、今回利用したホテルは良かった。
海が見たいという理由と、都内からアクセスしやすいという理由で選んだけど、おそらく望んで再訪することはないと思う。次は湯田中渋温泉郷とか、白骨温泉に行こうかな。
前まで使っていた掃除機はNationalと書かれている古さで、重いし取り回しもしにくいしで大変だったので、マキタの掃除機を買った。ホテルやビルの清掃で使われてる掃除機というとわかりやすそう。


とにかく軽いし、吸い込みも良いし、さすがマキタだなという質実剛健さで使いやすい。過度な装飾やヘンテコ機能がないというのは、なんて使いやすいんだろう。最高の買い物だった。
前から人気だったマキタ掃除機の新商品とあって、すごい人気。人気に生産が間に合っていなくて全然売ってない。Amazonでも、

マキタ 充電式クリーナ バッテリー・充電器付 CL107FDSHW
ヨドバシカメラでも、 - http://www.yodobashi.com/ec/product/100000001003261473
売り切れている。僕の場合は12月末にヨドバシカメラで取り寄せを頼んで、届いたのは2月頭だった。めっちゃ時間かかるので、欲しい場合は早めに動いたほうが良いです。
ニコニコ動画で作業用BGMをあさっていた人にはお馴染みなアレ。 アニソンのジャズアレンジなので、耳馴染みもありつつ落ち着いて作業ができる。
カバー画像付きでおしゃれに貼ろうとしたら、CDのリンクだった。すまぬすまぬ。




Platina Jazz: Anime Standards 4

ラスマス・フェイバー・プレゼンツ・プラチナ・ジャズ~アニメ・スタンダード Vol.5~

Amazon Prime で聴く少し変わったジャズ - Yomanoma で知りました。感謝。
この記事では
を利用して、Heroku上で簡単なサーバを動作させる手順を記載します。
まずは、最新版のXcode8.2をインストールしましょう。その後はシェル上で次のコマンドを叩きます。
$ mkdir kitura-test $ cd kitura-test $ swift package init --type executable
これでコードを書く準備が整いました。ディレクトリ構造は次のようになっているはずです。シンプルで安心。
. ├── Package.swift ├── Sources │ └── main.swift └── Tests
この段階でもビルドが可能です。
$ swift build $ ./.build/debug/kitura-test # Hello, world!
コンソールに Hello, world! が出力されると思います。もし、コードの編集やビルドをXcodeで行いたい場合は、
$ swift package generate-xcodeproj
とすればXcodeプロジェクトが生成されます。
Package.swiftを編集して、Kituraを使えるようにします。
import PackageDescription let package = Package( name: "kitura-test", dependencies: [ .Package(url: "https://github.com/IBM-Swift/Kitura.git", majorVersion: 1, minor: 4) ] )
次に Sources/main.swift を編集します。
import Foundation import Kitura let router = Router() router.get("/") { request, response, next in response.send("Hello, World!") next() } Kitura.addHTTPServer(onPort: 8090, with: router) Kitura.run()
ここまで編集し終わったら
$ swift build
$ ./.build/debug/kitura-test
を実行しましょう。ライブラリが自動で導入され、ビルドが走ります。 ./.build/debug/kitura-test 実行時に特にログは流れてきませんが、サーバは立っているのでブラウザからlocalhost:8090にアクセスしてみましょう。Hello, World! と表示されればOKです。
Herokuにデプロイする前に、PORT番号をよしなにする必要があります。まずは Sources/main.swiftを編集しましょう。
import Foundation import Kitura let router = Router() router.get("/") { request, response, next in response.send("Hello, World!") next() } // Herokuでポート番号が変えられるようにする let port: Int = Int(ProcessInfo.processInfo.environment["PORT"] ?? "8090") ?? 8090 Kitura.addHTTPServer(onPort: 8090, with: router) Kitura.run()
次にProcfileを生成します
$ echo web: .build/release/kitura-test > Procfile
さて、それではHerokuにデプロイしていきましょう。
$ git init $ git add . $ git commit -m 'first commit' $ heroku create your-project-name $ heroku buildpacks:set https://github.com/kylef/heroku-buildpack-swift $ git push heroku master # ビルドも走るのでちょっと時間かかります $ heroku open
heroku openをするとブラウザが立ち上がります。画面にHello, World!が表示されれば勝利。サーバサイドSwiftをHerokuで動かすことができました。
HeliumLoggerというライブラリを利用します。Package.swiftとSources/main.swiftを編集します。
import PackageDescription let package = Package( name: "kitura-test", dependencies: [ .Package(url: "https://github.com/IBM-Swift/Kitura.git", majorVersion: 1, minor: 4), .Package(url: "https://github.com/IBM-Swift/HeliumLogger.git", majorVersion: 1, minor: 4) ] )
import Kitura import Foundation import HeliumLogger // HeliumLoggerを初期化 HeliumLogger.use() let router = Router() router.get("/") { request, response, next in response.send("Hello, World!") next() } // Herokuでポート番号が変えられるようにする let port: Int = Int(ProcessInfo.processInfo.environment["PORT"] ?? "8090") ?? 8090 Kitura.addHTTPServer(onPort: port, with: router) Kitura.run()
これだけです。あとはswift buildをした後でサーバを立ち上げ、アクセスをすると
[2017-01-11T18:20:25.581+09:00] [VERBOSE] [Router.swift:67 init(mergeParameters:)] Router initialized [2017-01-11T18:20:25.596+09:00] [VERBOSE] [Kitura.swift:70 run()] Starting Kitura framework... [2017-01-11T18:20:25.596+09:00] [VERBOSE] [Kitura.swift:80 start()] Starting an HTTP Server on port 8090... [2017-01-11T18:20:25.597+09:00] [INFO] [HTTPServer.swift:85 listen(on:)] Listening on port 8090 [2017-01-11T18:20:43.031+09:00] [VERBOSE] [HTTPIncomingMessage.swift:245 parsingCompleted()] HTTP request from=127.0.0.1; proto=http;
このようにログが吐かれます。便利便利。
Swift3が開発中だったころのサーバサイドSwiftは、必要で手元で動かすのも大変でしたが、今では少ないコード量で簡単に動かすことができます。
また、Xcodeを利用せずにコードの編集・ビルド・実行ができるので、Emacs、Vim、AtomでSwiftを書きたい人でも安心です。ただし、補完機能についてはSourceKittenを使う必要があり、まだちょっと不便です。
とはいえ、普段利用しているSwiftで簡単にサーバが作れるので、JSONを返すだけの趣味サーバなどは、RubyからSwiftに移行していこうと思います。