株式会社はてなに入社しました
今年もこの季節が来た。思えば遠くへ来たもんだ。
吉祥寺を散策してきたのでその記録。
ブルースカイコーヒーのねこドーナツとケーニッヒのホットドッグとフランクフルト。



井の頭公園は結構人がいた。あひるさんボートも人気で大行列だった。結構暖かい日だったので、ボート乗るのも気持ちよさそうだったけど流石に混みすぎててやめておいた。
古道具屋と日用雑貨屋とカフェが一緒になったお店、四歩(しっぽ)へ


売っている雑貨もいい感じだし、店内も落ち着いていて良かった。 いちごのミニパフェといちごのアールグレイティーを注文。いちご祭り。ミニパフェ、ちょうどいい量だし中のアイスも卵感の強いミルクセーキ的な味で美味しかった。甘いものは大量に食べられないので、ミニパフェがあるの助かる。

夜はハモニカ横丁へ。すごい久しぶりに来たので、知ってる店がなくなってる。
一軒目はダパイダン105へ。焼き小籠包が有名なお店。



焼き小籠包は「小皿にとって、スープを出してから食べてね」と最初に注意される。それをしてもスープが飛びがちなので、紙エプロンはつけておいたほうが吉。
ザーサイが食べ放題なのも嬉しい。
締めに寿司。



生さばがあって、脂がのってて美味かった。飲んだあとのあさり汁も美味しい。

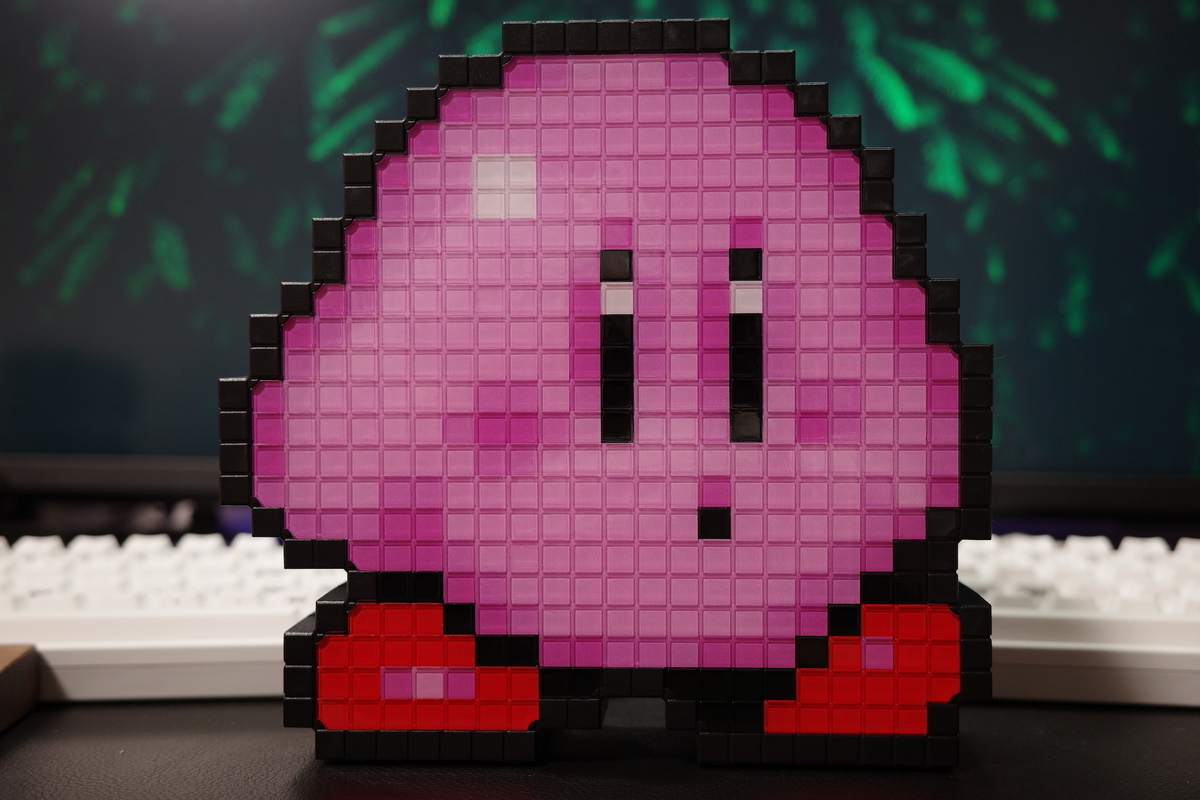
めちゃくちゃかわいい。
電源はUSB-Cなので、コンセント経由でもモバイルバッテリー経由でもつながれば光る。でも光ってなくても存在感があってかわいい。

近くで見ると「溝が掘ってあるだけだな」という感じだけど、ちょっとはなれるといい感じにドット感を感じるようになっている。趣味のインテリアとしてちょうどよい。
プレミアムバンダイで買える。
iOS 17+で使えるSwiftUI用のAPIに .contentTransition(.numericText()) というのがある。
使い方は簡単で
Text("\(value)") .contentTransition(.numericText(value: value))
こうやって書けば、Textの中身が変わる時にアニメーションしてくれる。withAnimation {} 経由でStateは変えないといけないことに注意。
でっかい乱数を生成して4桁ずつスペースで区切って表示する。
struct ContentView: View { @State private var number: Int = 0 var body: some View { VStack { Text(format(number: number)) .font(Font(UIFont.monospacedDigitSystemFont(ofSize: 32, weight: .bold))) .contentTransition(.numericText(countsDown: true)) Button("Random") { withAnimation { number = Int.random(in: 1...10000000000000000) } } .buttonStyle(.borderedProminent) } } func format(number: Int) -> String { let formatter = NumberFormatter() formatter.groupingSeparator = " " formatter.groupingSize = 4 formatter.usesGroupingSeparator = true formatter.minimumIntegerDigits = 16 return formatter.string(from: NSNumber(value: number)) ?? "" } }

カウンターを実装すれば早いけど、すぐできちゃうので別の実装をしてみる。
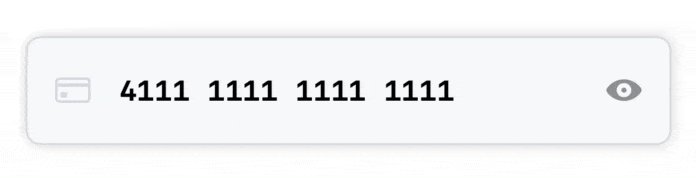
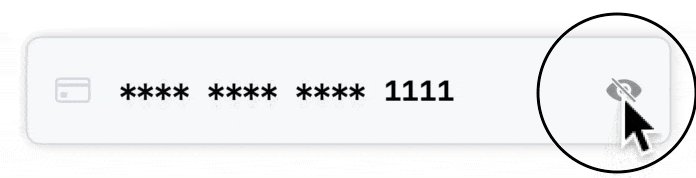
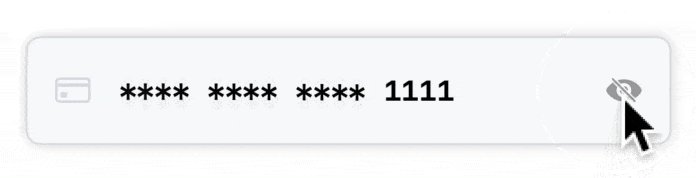
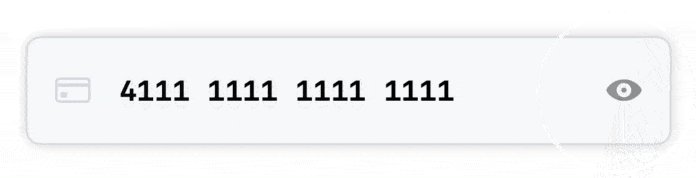
struct CreditCardView: View { @State private var cardNumber: String = "4111 1111 1111 1111" @State private var show: Bool = false var body: some View { ZStack { RoundedRectangle(cornerRadius: 8) .fill(Color(.lightGray).shadow(.drop(color: .black.opacity(0.2), radius: 4, x: 0, y: 0))) .stroke(Color(.border), style: StrokeStyle(lineWidth: 1)) HStack { HStack(spacing: 16) { Image(systemName: "creditcard") .resizable() .scaledToFit() .frame(width: 20) .foregroundStyle(Color(.border)) Text(cardNumber) .font(Font(UIFont.monospacedSystemFont(ofSize: 16, weight: .bold))) .contentTransition(.numericText(countsDown: show)) } Spacer() Button(action: { withAnimation { show.toggle() if show { cardNumber = "4111 1111 1111 1111" } else { cardNumber = "**** **** **** 1111" } } }, label: { if show { Image(systemName: "eye.fill") .resizable() .scaledToFit() .frame(width: 20) .foregroundStyle(Color.gray) } else { Image(systemName: "eye.slash.fill") .resizable() .scaledToFit() .frame(width: 20) .foregroundStyle(Color.gray) } }) } .padding([.leading, .trailing], 16) } .frame(height: 60) .padding([.leading, .trailing], 16) } }
これを実行するとこうなる

いい感じにアニメーションする処理が簡単なコードでかけてめでたい。
.numericText(countsDown: show) でshowの値をみることで下がるアニメーションと上がるアニメーションをトグルできるようにしているので、隠す時と表示する時で対応した動きができるようになっている。
RICOH GR IIIxを買った。
いわゆるコンデジ。
プログラムオートやネガフィルムフィルタで撮った写真たち。全部現像せずにJPEG撮って出ししたものを、ブログ用に縮小だけしている。








買ってよかった。ちょっとしたお出かけでも常に持ち運んでいる。「1日中観光して写真を撮りまくる」という日でもなければ電池も余裕で持つ。とにかく撮れる画がいい。
わからん。誰か詳しい人にどういう挙動が起きているのか教えてほしい。対応策を教えてもらえるともっと嬉しい。
画面にはTextEditorとその文字をクリアするButtonしかない非常にシンプルなもの。
import SwiftUI @_spi(Advanced) import SwiftUIIntrospect struct ContentView: View { @State var text: String = "" @Weak var textView: UITextView? { didSet { textView?.delegate = delegate } } var delegate = Delegate() final class Delegate: NSObject, UITextViewDelegate { func textViewDidChange(_ textView: UITextView) { print("Delegate:", textView.text) } } var body: some View { VStack { TextEditor(text: $text) .onChange(of: text, { print(text) }) .introspect(.textEditor, on: .iOS(.v16, .v17)){ textView in self.textView = textView } Button { text = "" } label: { Text("文字クリア") } } .padding() } }
textView?.delegate = delegate でDelegateを渡すとしっかりと func textViewDidChange(_ textView: UITextView) が紐づいてそちらの処理は発火する。一方で、 .onChange(of: text) とButton内の text = "" は発火しなくなる。当然ながらtextView?.delegate = delegate をコメントアウトしてやれば、.onChange(of: text) も text = ""によるクリアも正しく動作する。
TextEditorの裏側にはUITextViewがおり、そのUITextViewDelegateを奪ってしまうから発火しないのだろうという推測はできるのだが……。
super. 的なコードを書いてどちらも発火させることはできないんだろうか? UITextViewDelegateがつなぎ込めてしまえば実装上は実現できるけれど、なんかね。
毎年12月になって慌てて書いているので、今のうちに書いておこう。
マグネットでお風呂場の壁にくっつけられるラック。 シャンプー、ボディーソープ、シェービングクリーム、体洗うタオルなどの一式をこれにセットすることができて便利。マグネットはかなり強力なので、このラックの上でシャンプーなどのポンプを押してもびくともしない。
PD(高速)充電にも対応しているケーブル。やわらかくてコシがあってサラサラしている。とにかく絡まない。バッグの中に入れて持ち運ぶ用途で非常に便利に使っている。
帯電防止のクリーナーブラシ、ディスプレイのホコリを取るのに使っている。これを買うまではキムワイプなどで頑張っていたけど、これを買ったらこれで良くなった。洗えるのも助かる。
HHKB Pro2の墨を使い続けてきたけど、無線にしたくなったので購入。詳しくはこちら。
小銭を入れると勝手に仕分けしてくれて便利な貯金箱。財布に入っている小銭をとりあえず入れればOKになったのでとても便利。10円がたまりがち。
が全部入っているのに非常に小さい。とりあえずカバンに入れておけば応急処置で充電したり、通信したりが可能になる。
シェービングしつつ洗顔もできるやつ。朝にこれで顔を洗いながら髭を剃っている。パッケージがオレンジで可愛いのも気に入ってる。メンズ用の化粧品って全部青・白・黒・緑なのなんとかならんのか?
顔を明るくするライト。部屋のシーリングライトを背負った位置に机があってどうにも顔が暗くなりがちで、MTGはまだしも面接や外部の方との打合せで印象がよろしくないので購入した。爆裂に眩しい。PCやスマホから電源のON/OFFや光量変更、色温度変更もできてすごい便利。眩しい。
財布に入れられるトラッカー。AppleのAirTagは地味に大きく厚みもあるため、小さい財布を使っていると使えないけど、これなら入る。クレカ2枚分の厚さなので財布に入れるカードを整理して入れた。財布を落としたことは無いけど、もし落としたら大変すぎるので転ばぬ先の杖。
くっつければ充電できるスタンド。どうにも「AppleWatchも充電できる!」みたいなのが多くて困っていたけど、これはiPhoneだけ充電できるし、安いし、デザインもへんてこじゃない。一方で重みはないので工夫をしないとiPhoneを取り外すのがちょっと難しい。
最強のMagSafe充電器。なんと充電器がモバイルバッテリーも兼ねているので、出かける直前で「全然充電ないやん」ってときでも、このバッテリーをつけっぱなしで出かければ良い。しかもスタンドを使うためにはバッテリーをセットしないとなので「バッテリーの充電を忘れていた」という事故も防げる。デメリットは価格。高い。
Mac, Windows, PS4, Switchなど複数の音源があり、それを1箇所に集めたい時に便利なミキサー。小型かつ安価なので非常に良かった。
Maker hart Just Mixer Sで集めた音源を、複数の出力に分割するために購入。スピーカー、イヤホン、ブルートゥーストランスミッターに音を流している。
キッチンのコンロまわりがどうにも暗くて購入。換気扇についてる申し訳程度のライトでは全然ダメだったけど、これをつけたらバリバリに明るくなった。
これをスポンジに付けてシンクを磨くだけでピカピカになって最高。水垢がひどい場合は塗ったあとでしばらくおいておくと良い。2週間に1回程度使ってシンクをきれいにしてニッコリしている。
インターホンが隣の部屋にあるかつ、音がちょっと低めなためにドアを貫通してくれない。なおかつ仕事中はイヤホンやヘッドホンをして音楽を流しているので更に気づけなくなる。iPhoneの機能もあるけど、なかなかそれも使いにくくて困ってた。これなら遠隔で音がなるだけでなく、光ってくれるのでめっちゃ気付ける。
デメリットとしてはドアの近くにインターホンがあって、勢いよくドアを閉めるとその音で反応してしまうこと。
PCゲーをやるために購入。ずっとPS4のDUALSHOCKを使っていたけど、スティックが加水分解されてきてしまったので買ってみた。めちゃくちゃ良い。背面にドット加工がされていることによってちょうどよい滑り止めになっていて、手にすごい馴染む。十字キー部分はクリック感があってカチカチを音がなりながら押せるもの。これが存外に良くて、メニュー操作をするときなどあまりにも快適。乾電池式なのも良くて、たまに充電池を入れ替えれば良いだけなのが良い。Aボタンが下にあるのが人によってはデメリットだけど、SteamもPS5も下にあるボタンが決定になってるから、こちらに慣れていくのが良いんだとおもう。
FPSなどをガチでやる人ならホールエフェクトとか背面ボタンとか欲しいので物足りないと思うけど、そうじゃないならこれが最適解だと思う。
カバンの中に「財布に入れる1軍ではないが、持ち歩いておくと何かと便利」なカードとお薬手帳を入れているのだけど、それらをまとめるのに便利。
最強スマートバンド。自分がスマートバンドに求めているものは、時間が分かるのと通知が来ること、そして充電を頻繁にしなくて良いこと。あとはたまーに、タイマーやストップウォッチが使えればそれで良い。
XiaomiのSmart Bandシリーズは2週間バッテリーが持つのに有機ELで、なおかつセール時なら4000〜5000円くらいで買える。なんかおかしい。文字盤もカスタマイズできるので、テンプレートをカスタマイズしたり、自分で作ったりして楽しめる。通知も「このアプリの通知のみ送る」という設定ができるのが非常に便利。
タオルはタオル研究所が最強。ふわふわだし、毛羽落ちも少ない。自分は髪が短いのででっかいバスタオルより、こういうミニバスタオルの方が、洗濯や乾燥が楽になって良い。
どうにも肘置きに肘を立てている事が多いらしく、肘の骨が痛くなってきたので購入した。「ちゃんと固定できるんかな?」と不安だったけど、ガッチリと固定されてずれることもないし、肘の骨も痛くならなくなったので最高。おまけでリストレストがついてくるけど、これはいらない。
全くくっつかないしゃもじ。しかも薄いから米を切るように混ぜるのがとても容易にできる。注意点としては食洗機に入れてはいけないこと。食洗機で洗うとすぐにくっつくようになってしまう。手洗いなら大丈夫。

https://www.palcloset.jp/display/item/2006-20H2149-00/
画像だと複数枚干しているけど、これに1枚のバスタオルを干している。そうするとバスタオル同士がくっつかずに隙間があくので乾きやすいし臭くなりにくい。非常に便利だけど、3coinsなので耐久性はちょっと弱い。一回割れてしまったので買い直した。
自分が買ったのはEE-DC50という1つ前のモデル。最強の加湿器。お湯を沸かすのでどうしても電気代はかかるが、喉を痛めたり皮膚乾燥のかゆみで掻き壊して病院に行くよりは良いと思う。