「事態が落ちついたら、また。」「このご時世ですから」と繰り返し唱えていたら2020年も半分がおわり、梅雨が明け、麦茶を煮出す回数が増えました。そして、ご時世のおかげで飲み会やイベントがすべて消え去ったことで貯金が増え、定額給付金 も手に入ったので、「いい機会だから」とPCを新調することにしました。
iOS アプリエンジニアという職業柄、OSはMac になります。持ち運びできるMacBook Pro もいいですが、据え置きタイプのほうが費用対効果が良いのでiMac かMac mini にしたいところです。当分の間は家で開発することが多いでしょう。
そんな折に、こちらの記事に出会いました。
note.com
この記事で「なるほどMac mini を机の下にくっつける手があるか」と合点がいったので、Mac mini を注文。それにあわせて、デスク環境も力強く整えることにしました。
[2020/08/03 14:40追記]
この記事はDIY 初心者が勘で作った工作情報が載っています。将来何かが破損・故障する可能性が大いにありますので、真似や参考にされる場合は自己責任でお願いします。
[追記終わり]
さっそくMac mini をデスクの天板裏にくっつけましょう。とはいえ、むき出しのMac mini を接着剤で貼り付けるわけにもいかないので、ケースを購入。
このケースはVESAマウントに対応しているので、デフォルトでいい感じの穴が空いています。なおかつ素材もプラスチックなので加工もしやすそうです。
さて、噂によるとMac mini は排熱があまりよろしくなく、下手な設置をすると熱暴走する恐れがある模様。「Mac mini 冷却」で検索すると、多くの人々がメタルラックにおいたMac mini をファンで冷却している様子が確認できます。そのため、ある程度天板との隙間を確保しておく必要があります。そこでホームセンターで手に入れたのがこちら。
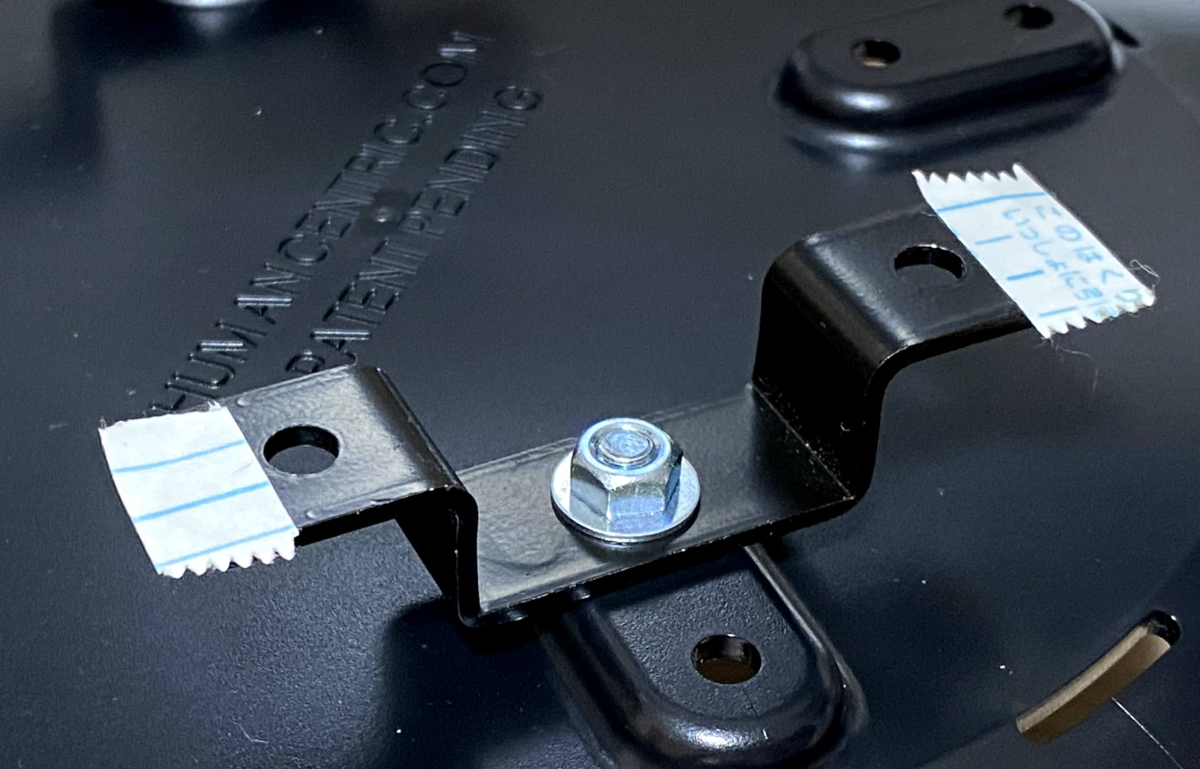
こいつをケースにくっつけて、若干隙間を作ろうという作戦です。仮組みをしてみるとこんな感じ。
それでは早速この金具をデスク天板の裏側にくっつけていきましょう。いろいろ考えましたが、Mac mini の重さを考慮してネジでガッチリ固定する方法にしました。木ネジを使うために、まずは下穴をあけます。ケースや金具の穴はM5サイズなので、木ネジもM5サイズを使いますが、このサイズの木ネジをいきなりねじ込んだら、ネジが途中で止まるか、机が割れるか、表面に突起が出てきてしまいます。
下穴をあける場所を確認するために、まずは金具に普通の両面テープをつけます。あとで剥がすので、普通の両面テープやセロハンテープを丸めたものが良いです。
これを机の裏側に貼り付けて、ケーブルの導線などを想像しつつ丁度いい位置を探しましょう。位置が定まったらケースだけを取り外します。
天板の裏に張り付く金具の様子です。ここで、金具がずれないように穴あけ位置にマジックなどでマーキングしておきます。もしずれてしまったらケースをつける際にボルトが入らなくなります。プラスチック製なので、ケースに穴をあけてしまうという手もありますが最終手段ですね。
では穴を開けていきましょう。M5の木ネジを使うので、下穴は3か3.5くらいが良いでしょう。机を貫通しないように気をつけて作業をします。あらかじめドリルビットにマジックなどで目印をつけておくと良いでしょう。
面倒くさがってデスクを裏返さずに作業をしたので、首が折れるかと思いながら穴をあけました。なおかつ木くずが降ってきて大変。みなさんはデスクをちゃんと裏返して穴あけなどの加工をしましょう。
穴をあけたら木ネジで金具を固定していきます。この際、仮止め時に利用していた両面テープは剥がしておきましょう。
今回利用する金具は皿モミ加工(木ネジがピッタリ収まるように穴をすり鉢状に加工するやつ)がされていないので、普通の木ネジを使うとちょっと浮いてしまいます。そのため、皿頭タイプの木ネジではなく、トラスタイプの木ネジを利用しました。
無事にくっつきました。テコの原理でも使わないと引き抜けない硬さです。早速ケースを固定しましょう。
良さそうです。Mac mini をはめ込んでみます。
いいですね。無事にMac mini をデスク天板裏に宙づりすることができました。ちなみにこのケース、取り外すのが結構大変なので「たまにMac mini を別の場所で使う」という方にはおすすめしません。
デスクの下
Mac mini を宙づりにしたので、配線系も宙づりにしていきましょう。
Blue Loungeのケーブルボックス を超強力両面テープで固定しています。
電源タップ、AnkerのUSB充電器、ディスプレイの電源アダプターなど、デスク周りの電源系は全部ここに入っています。
こちらはBlue Loungeのケーブルボックス ミニ を超強力両面テープで固定。USBハブなどがつっこまれています。
ケーブル類をまとめる
ケーブルをまとめたり天板裏に固定するために、3Mのワンタッチベルトとコマンドフックを使いました。
特にワンタッチベルトが便利でした。好きな長さに切れるし、しっかりとまってくれてすごい。「太いケーブルは結束バンドかなー。」と思っていましたが、全部これでいけました。便利。
デスク下整理の完成
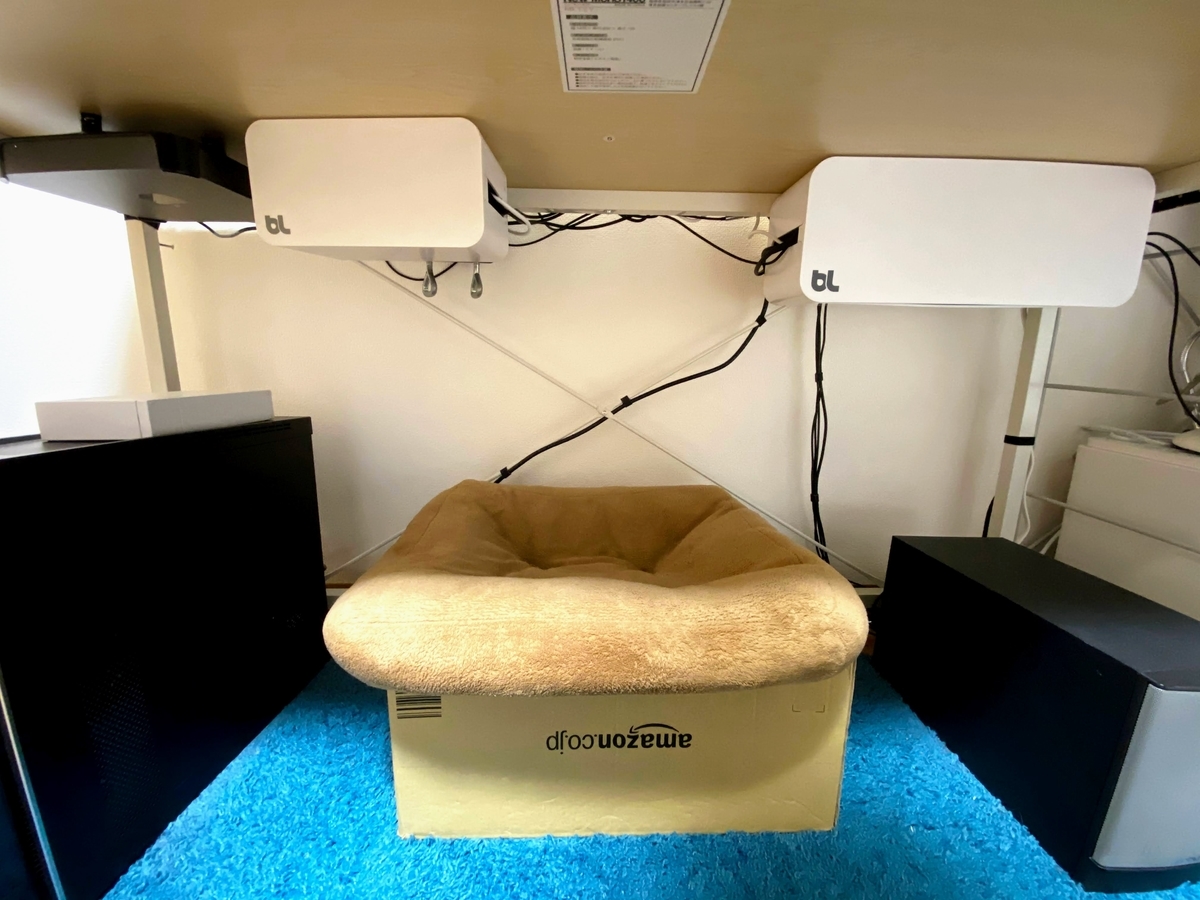
なんだかんだで出来上がったデスク下がこちら。
真ん中のクッションとダンボー ルは、お猫様用のベッドです。足置き用にダンボー ルを置いていたらお猫様が気に入ってベッドにしてしまったので、クッションを置いていつでも寝られるようにしてあります。とてもダサい見た目ですが、お猫様は我が家で一番偉いので仕方ないですね。気づかないうちにここで寝ていて、突然足を触ってくるので死ぬほどビビります。
左の床にあるのはWindows のデスクトップPC、右の床にあるのはウーファー です。天板に這わせたケーブルはもうちょっとまとめられそうな感がありますが、無限に時間をとられそうなのでこれで完成としました。
有孔ボードを塗装したり金具をつけたりする
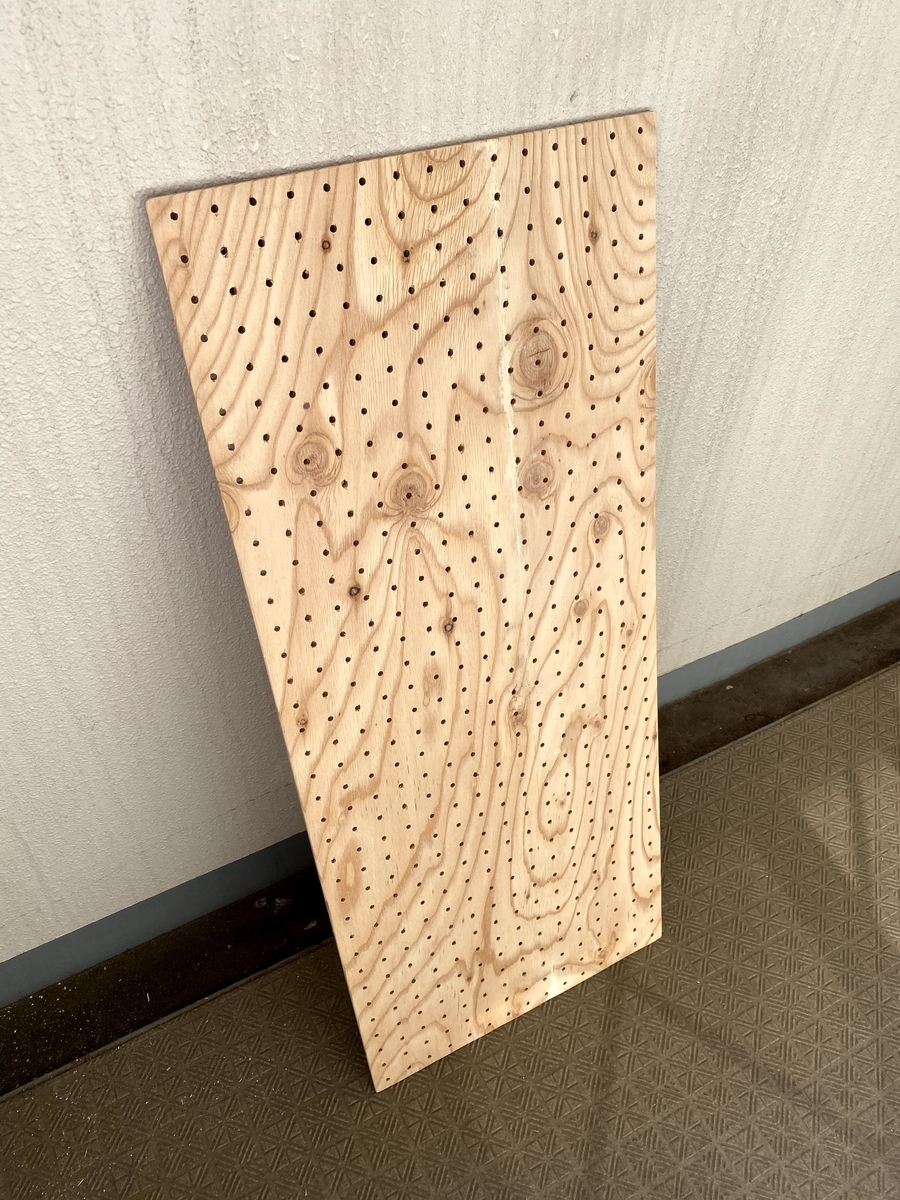
次にこれを作っていきます。
まず有孔ボードを手に入れないといけないので、ホームセンターに行きます。ドンピシャのサイズのものは売ってないので、丁度いいサイズにカットしてもらいました。次に、表面を紙やすりでヤスリます。このときに面取りもしておくとササクレ を食らわなくて良さそうです。
さて、いよいよ塗装です。DIY といえばワトコオイルとミルクペイントですが、今回はこちらを使いました。
刷毛を使わずに布でペイントできるのが便利ですね。よくわからないけど、ウォルナットってのがオシャレなんだと聞きました。さっそく塗ります。
← 塗装前|塗装後 →
1回塗ったら乾燥させ、軽くヤスリをかけてから2度塗りしました。それっぽい感じ。これを引っ掛けて固定できるようにします。
使う材料はこちら。
キレイに曲がるらしいので曲げましょう。
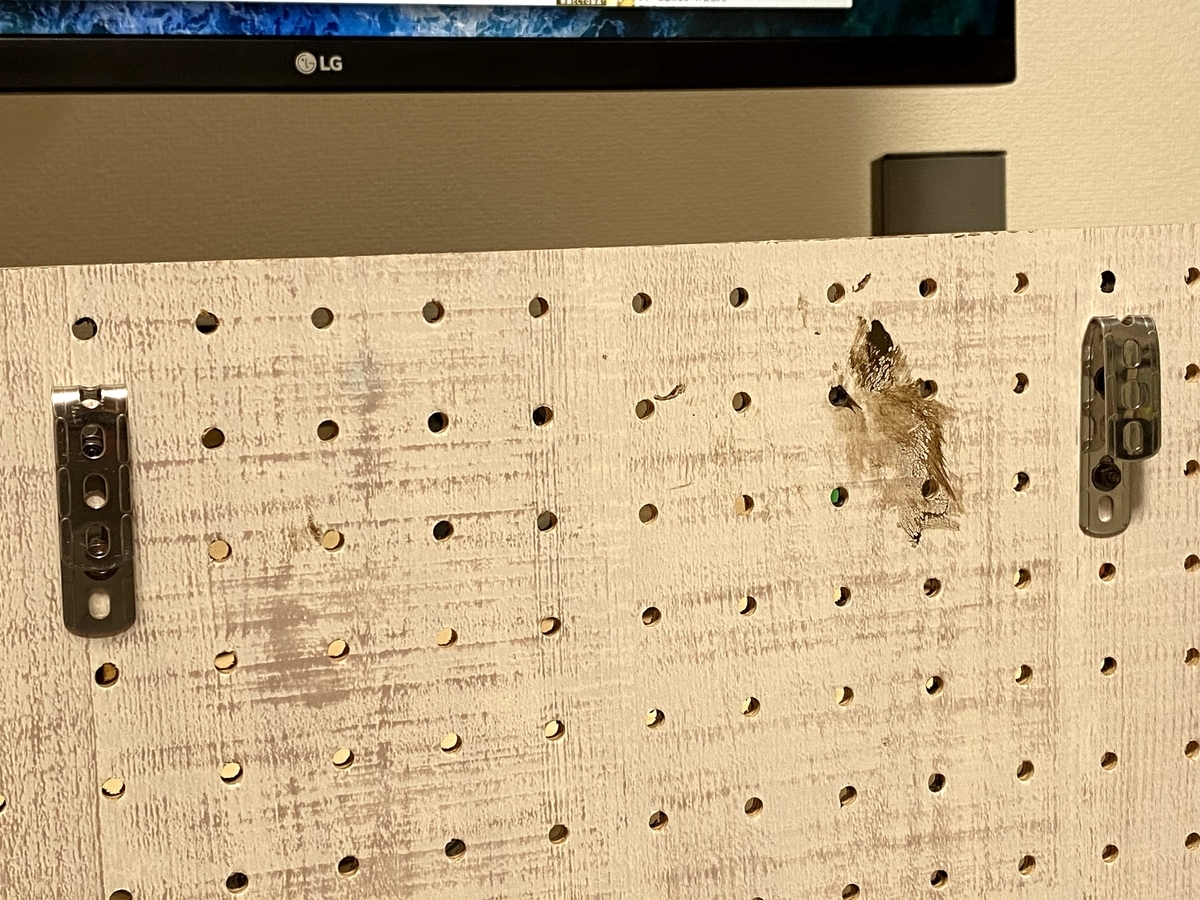
曲がった。ネジ止めしましょう。金具を一番上ではなく1つ下につけると、表から金具を隠すことができて良いです。
表|裏
これで後は引っ掛ければ完成です。
有孔ボードにつける金具は色んなメーカーが様々なものを出しているので、好きなものをつけましょう。色々あって楽しいですね。個人的には、メガネを掛けられるようなったのがとても気に入っています。
私はメガネを複数持っていて、
車運転用の度数強め
外出時の度数中くらい
仕事用のブルーライト カット度数弱め
オフタイム用の度数弱め
と無駄に種類があるので毎回置き場に困っていたんですが、これなら全部ここに置けそうです。
机の上
机の下と横がきれいになったので、次は机の上です。とはいえ机の上は
ぐらいしかやることがありません。ですので、机の上に置いてあるものを簡単に紹介していきます。
ディスプレイ
Thunderbolt 3に対応しているので、ケーブル一本でMac mini に繋がりつつ、ディスプレイについているUSBハブも接続できます。
このハブには無線マウス のレシーバーとWebカメラ がつながっています。特にWebカメラ がここで繋げられると、デスク下のMac mini までケーブルを伸ばさなくて良いので最高ですね。
MacBook Pro からMac mini に移行した結果カメラが無くなったので新規購入。リモートワーク中はリモートで面接や登壇もするのでWebカメラ は必須なんですよね。
ディスプレイアーム
大学生のときに購入してずっと持っているものを流用。今買うならアマゾンベーシックのものがほしい。
マイク・マイクスタンド
よく弟と通話しながらゲームをするので、そのために購入してあったコンデンサマイク 。まさかリモートワークになって、こんなに活躍するとは思わなかった。安くてそこそこの音質なので便利。
マイクを机に置くと、キータイプの振動を全部拾って大変なことになるので購入。特にこだわりはなくて、「浮けばいいや」と思って買った。ポップガードもついてきてお得。
スピーカー
高専 生時代に購入してずっと使い続けているスピーカー。10年以上の付き合いになりますね。音ももちろん良いのですが、特に手元コントローラーが優秀で気に入っています。
上面をタップでミュート切り替え、黒いリングを回転させるとボリューム調整できます。
ヘッドホン
SONY のほうが良いという話を聞きますが、BOSE が好きなのでBOSE です。
キーボード
HHKB Pro 2 墨 英字配列を2枚使っています。分割キーボードのように右手用と左手用として使っています。肩が開いて人間工学的に良い。
詳しくはこちら。
fromatom.hatenablog.com
キーボードもHHKB HYBRIDを2台購入するとケーブルが減ってよいのですが、7万円もポンと出せやしないので諦めました。しかしリモートワークが減り始めたらオフィスと自宅の両方にこの環境が必要になるので、その際にどうせ買うんだろうなと思っています。
なおパームレスト は、
この商品のSサイズを使っています。HHKBのパームレスト じゃないので狂信者に殺されかねません。
マウス
このAnywhereシリーズも高専 生の頃から、何度も買い替えながら使い続けています。マウスを持ち上げたときに絶対にカーソルがジャンプしない安心感と、無抵抗ホイールモードはもう手放すことができません。昔は単3電池、そのまた昔は単4電池式でしたが今ではバッテリー内臓でUSB Micro Bで充電できるので便利です。
マウスはこのAnywhereシリーズ、キーボードはHHKBでこれからもずっと生きていくのだろうなという気持ちがあります。
書類ケース
www.nitori-net.jp
ニトリ のものを使っています。紙製でシールが貼られているだけなんですが、安っぽくなく強度もそこそこあるので便利です。
iPhone がQiに対応した際に購入した「Seneo Qi急速ワイヤレス充電器 Quick Charge 2.0」という商品だけどもう売ってなさそう。今買うならAnkerのものが良さそうですね。
このスタンドのいいところは置くだけで充電できる点だけではなく、通知が来た際にスマホ の方を向くとFaceIDが効いて通知を展開できるところですね。地味に便利。
充電ケーブル
机の右端にこれをつけました。
マウスやヘッドホンの充電ケーブルはここに固定してあります。使いたいときだけ引っ張って使う方式です。
イラスト
デザフェスで購入した水彩画家タケダヒロキさんのポストカードを飾っています。
www.tricera.net
そのうち原画買ってしまう気がする。
七味唐辛子
日本三大七 味の1つである八幡屋礒五郎 の七味。日本三大七 味は東京は浅草寺 門前のやげん堀、京都は清水寺 門前の七味家、そして信州は善光寺 門前の八幡屋礒五郎 です。他にも原了郭の黒七味や、大木唐からし も有名ですね。ただ、やはり故郷の七味は体に馴染んでいるので、八幡屋礒五郎 を使っています。
本当は冷蔵庫で保管したほうが良いのですが、「リビングで嫁がリモートMTG していて七味をとりにいけなかった」トラウマから机にも常備しています。
まとめ
とても長い記事でしたが、最後までお読みいただきありがとうございました!
「Mac mini 買うならデスク環境も全部再構築するか!」と一念発起。構想・調査・Amazon で買えるものを買うのに1週間、実店舗への買い出し・塗装・工作に2日かかりました。しかし、とても快適なデスク環境が整って満足しています。
さて、デスク周りはきれいになりましたが、後ろを向くとディスプレイの空き箱や余った部品が目に入ります。次の土日はこの整理からですね。
















![Blue Lounge ケーブルボックスミニ(ホワイト)[The CableBox Mini White] BLD-CBMN-WT Blue Lounge ケーブルボックスミニ(ホワイト)[The CableBox Mini White] BLD-CBMN-WT](https://m.media-amazon.com/images/I/31x3JI2ZPcL._SL160_.jpg)



























![SOULWIT ケーブルホルダー ケーブルクリップ デスク コンピュータデスク USBデータケーブル マウスライン キーボードライン 充電ケーブル ヘッドフォンケーブルの整理に適し 片づけ 優れるシリコン 高品質3M両面テープ 3本入れ [3 5 7穴] SOULWIT ケーブルホルダー ケーブルクリップ デスク コンピュータデスク USBデータケーブル マウスライン キーボードライン 充電ケーブル ヘッドフォンケーブルの整理に適し 片づけ 優れるシリコン 高品質3M両面テープ 3本入れ [3 5 7穴]](https://m.media-amazon.com/images/I/51nABuvi55L._SL160_.jpg)