2年前にデスク環境をがっちり整えた。
fromatom.hatenablog.com
そこから時は経ち、書斎の棚を処分したり新しくWindowsPCを購入したりと環境も変わってきたので、アップデートをした。

この記事では、この状態になるまでに行った作業や、使った製品を紹介していく。
デスクのリメイク
前まで使っていたデスクはこんな感じの白いものだった。

この白い色にだんだん飽きてきたので、暗い茶色のデスクが欲しくなった。KANADEMONOだったり、PREDUCTSだったりと世の中にはおしゃれなデスクが様々あるけれどお値段が高すぎるのと「エンジニアなら既製品買わずにDIYできるやろ」とも思ったのでリメイクすることにした。
使った商品はこれ
item.rakuten.co.jp
いわゆるリメイクシートというやつで、この商品はシールになっているので接着剤が必要なくて便利。デスクの大きさにもよるけれど、自分のデスクサイズだと5,000円程度で購入できた。きれいに貼り付けるのは結構大変だけど、机を買い換えるより全然安いので頑張る。

できた。案外いい感じ。足が白いのだけ微妙だけど、流石に金属の塗装まで手を出すと大仕事になるのでやめておいた。
ちなみに、リメイクシートを買う時には、先にサンプルを購入するのを強くおすすめする。
item.rakuten.co.jp
ネットのサンプル画像では色味も表面のテカリ具合もテクスチャ感も全然分からないので、絶対にサンプルは買おう。
デスク天板裏
天板にリメイクシートを貼るために、デスクにくっついたすべてを取っ払ったので、天板裏のケーブル関係も更新することにした。前回の記事では、超強力両面テープでケーブルボックスを貼り付けていたけど、それは取り外した。
できたものはこんな感じ。

まず左奥にあるのは前回の記事で設置したMac mini用のホルダー。M1チップのMac miniになったので発熱もなくて天板裏でも安心して使えるようになった。今回は特に移動もさせず引き続き使っていくことにした。
次に右奥にあるのは、天板裏のケーブル収納では有名なサンワサプライのケーブルトレー。
ネジ止め方式のものを購入した。そのまま木ねじを止めても良さそうだったけど、鬼目ナットを利用して固定している。結構太い穴をあけないといけないので大変だった。
次に右前にある白いやつはこれ
ティッシュボックスって、手が届くところに置きたいけど地味にでかいし、ダサいし、中身が切れると交換しないとだしで置き場所に困っていたけれど、このテーブル下ラックだとこんな感じで入れられて便利。

これは付属のネジでそのまま固定している。当然だけど、この机のように梁があるタイプだと、ちゃんとティッシュボックスが出し入れできる位置か確認してから取り付けないといけない。
ティッシュボックスがない場所には、引き出しがある。

サイズが丁度いいトレーが全く見つからなかったので、ダイソーのトレーにダイソーのフックを逆さまにつけて取っ手にしたハンドメイド。ダサいけど、机の下は見えないからOK。ちなみにそのままだと滑りが良すぎて使いにくいので、マグネットシートを貼って使っている。
あれこれ配線した後はこんな感じになる。床にケーブルが一切なくなって最高な状態。掃除機かけ放題。

ケーブルは速攻でケーブルトレー内に入るようにしている。ケーブルトレー内にはこの電源タップがドカンと入っていて、壁のコンセントから直接つながるようにしている。口数も多いしコンセント部分は180°回転するようになっているし、雷ガードもついているので大変便利。
ケーブルトレーの外に出ているケーブルはこれらの商品でまとめている。
新しいガジェットがやって来たり、配置を変えた時にはケーブルの配線を直す必要がでてくる。その時にとにかく楽に雑に整理がしやすいことをモットーにしている。ケーブル用のチューブでまとめると確かにかっこよくはなるけど、「巻き直すの面倒だからとりあえずこのままで」といってはみ出したケーブルが破滅を呼ぶのが分かりきっているので使わない。また、天板裏にこういったフックをつけたこともあるが……。
これはケーブルの総数が多いと全く役に立たなくなる。こういうフックは元々ケーブルが少なくてシンプルな構成の人だけが使えるものだと気づいて全部外した。クランプで全部まとめりゃええんや。
デスク上部
デスク上のここらへんに写っているものの紹介。

まずディスプレイだけど、下の大きいのはこれ
いまは11万円程度で売っているけど、一時期クーポンの設定を失敗したのか67,000円弱で買える時があって、その時に購入した。でっかいしキレイで便利。問題はUSB Type-Cでの接続はサポートしていないこと。そのため、MacとはDisplayPortで接続している。USBのハブ機能はついているので、こんな感じでディスプレイ裏にUSBハブをくっつけて使っている。

このUSBハブは
と色々がデバイスがつながるため、セルフパワー式のものを使っている。
次に上のディスプレイはこれ。
だいたいYouTubeが流れている。基本的にはメインディスプレイを横に2分割して使えば事足りるけど、たまに横幅を要求されることがあるので、そういう時にはメインとサブを使えて便利。
ディスプレイアームはメインはこれ
flexispot.jp
サブディスプレイとiPadは
という長いポール1本に
を2つ通して使っている。アームだけで購入しないとポールが3本になるので注意。ちなみにiPadはこういうVESAに対応したホルダーがあるのでそれを使っている。
マイクとマイクスタンドはこれ。マイクスタンドの見た目が良いやつがなくて困っていたけど、コレが一番良かった。
スピーカーはもう売っていないけど、Bose Companion 3 Series II systemというやつ。手元にコントローラーが持ってこれるんだけど、コレが非常に便利。壊れないでほしい。

キーボードはHHKB Pro2を2台使っていて、マウスはロジクールのMX ANYWHERE 3。この組み合わせが一番使いやすいと思います。
キーボードの下に敷いているマットはGrovemadeというメーカーのもの。輸入になるので送料が高い。
grovemade.com
こんなマット要るんかいって思うけど、このマットごと奥に滑らせるとキーボードとリストレストとマウスを全部一気に机奥に移動させられるのが便利。机でなにか書き物をしたり、ご飯を食べたり、WindowsPC用のキーボードやマウスを出したりと、そういった場面で非常に役に立つ。
キーボードの手前にあるブーメランみたいなものはリストレスト。
deltahub.io
これがなかなか便利で、リストレストに手をおいたまま手を滑らせて、キーボードとマウスを使い続けられる。よくあるデスク構成だとキーボード側にだけリストレストがあるため、マウスとキーボードを行き来する時に「よっこいしょ」と手を上げ下げする必要がある。このDeltaHubのリストレストなら、手を横に滑らせるだけで良いのでとても楽。ただ地味に高い。
デスク上にある小さい時計はこれ。可愛くて買ったけど、カチカチ音が結構うるさい。
七味は根元 八幡屋礒五郎。一番美味しい七味。
サブデスク(PCラック)
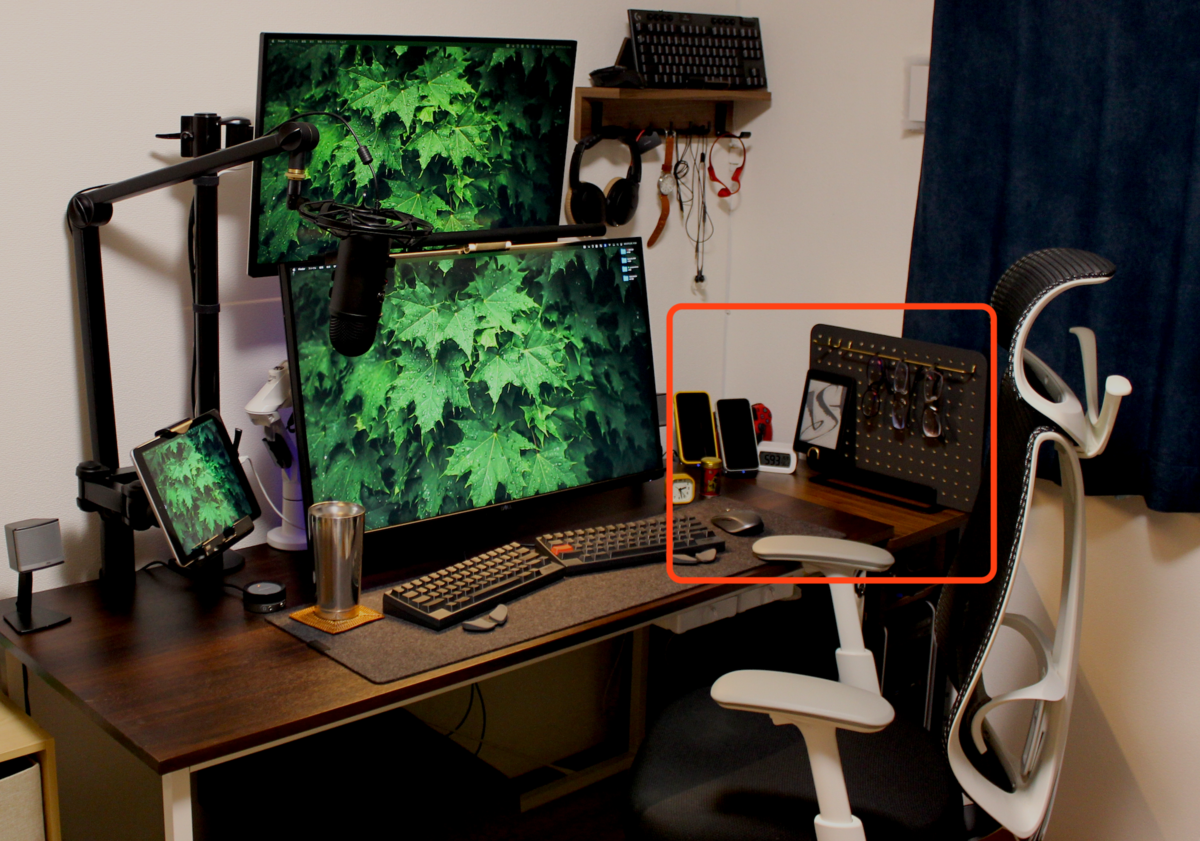
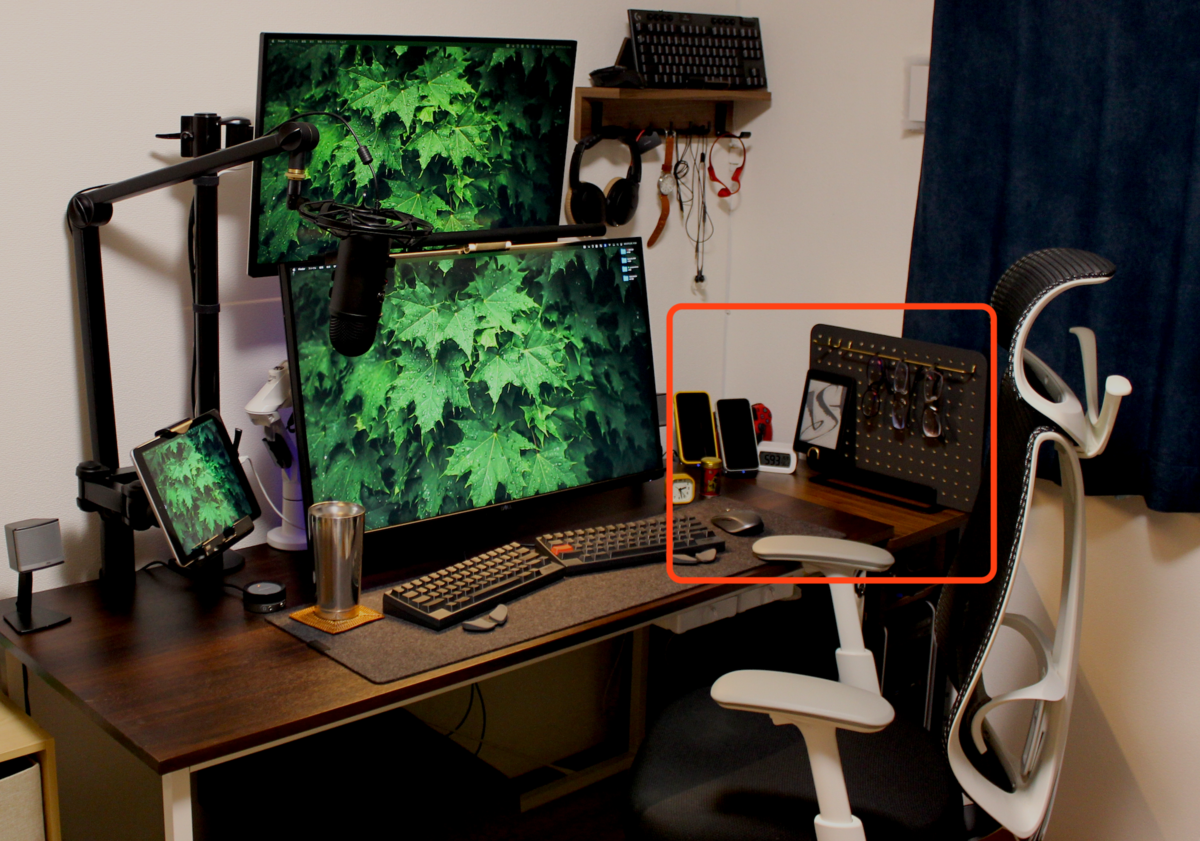
つぎにここらへんのもの。

サブデスク的に使っているけど、これはPCラックになっている。自分が買った商品はすでに売らなくなってしまったけど、こういったラックを購入した。
中にはWindowsPCとPS4と有線LANのハブが入れてある。
上においてあるのは、キングジムのペギー
今の所メガネスタンドとしての役割しかなくてかわいそう。
あとは、AnkerのQii充電スタンドと
CO2モニターがおいてある。
このラックの奥側には、このケーブルホルダーが貼り付けてある。
基本的に充電ケーブルはここにすべてくっつけてあって、必要になったら引っ張り出して使う運用にしている。PCラックが充電用テーブル的に使われてる感じ。
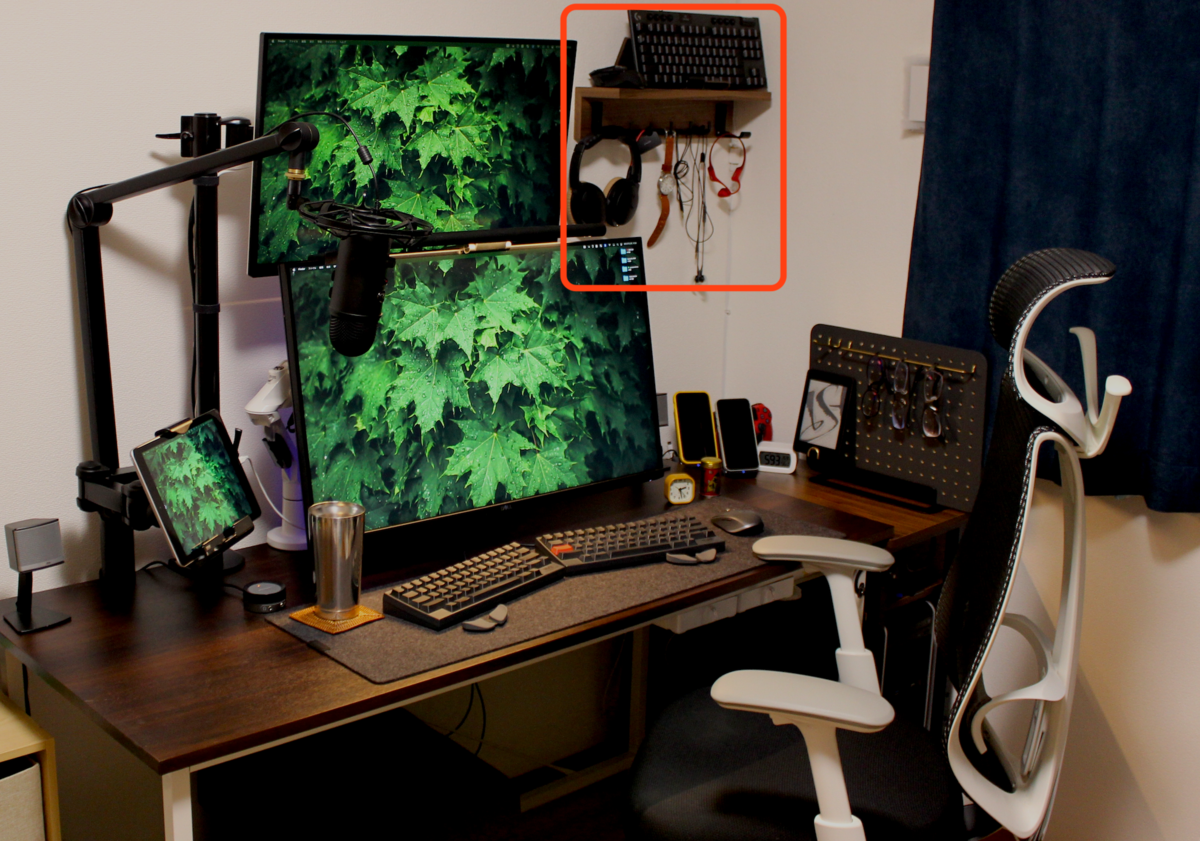
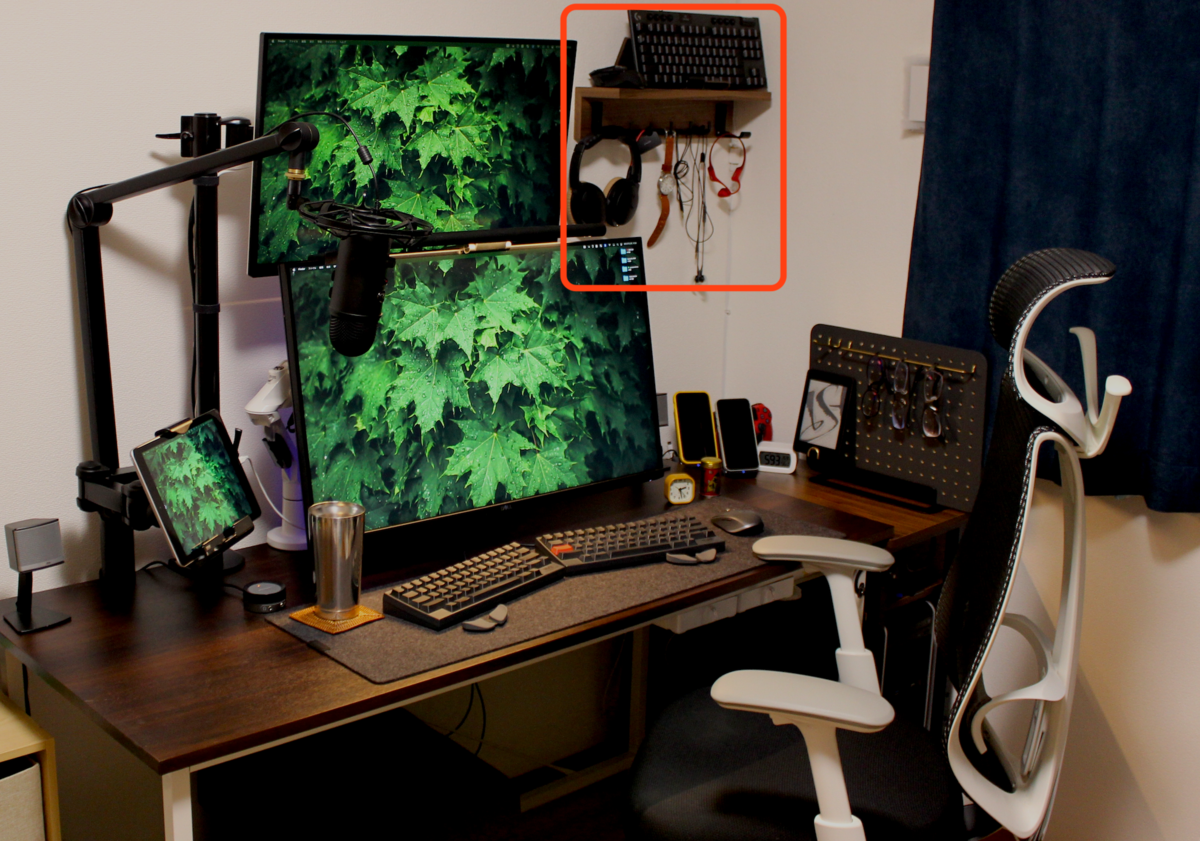
壁掛け
ここらへんの壁にかかっている簡単な収納。

正面から見るとこんな感じになっている。

これは無印良品の壁につけられる家具棚を改造したもの。
www.muji.com
天面には、キーボードが前に落ちないようにホームセンターで買った黒い取っ手をネジ止めしている。それだけだと、キーボードがゴリッとなって傷ついてしまうので、ダイソーのタブレットスタンドを使っている。
realsound.jp
流石にでかい地震だとキーボードは落ちてくるだろうけど、まぁこれが落ちるレベルの地震なら命のほうが大事なので良いでしょう。
前面には、これまたホームセンターで買った黒いメタルフックと、Amazonで買ったヘッドホンフックをネジ止めしている。
ヘッドホンフック、1個単位で変える良い見た目のやつがないのでちょっと困った。6個もいらん。
ちなみに、どのパーツも付属するネジだと長くて貫通してしまうので、予めホームセンターで丁度よい長さのネジを購入しておいた。
音周り
音周りはこういう構成にしている。この構成だと常にスピーカーからは音を出しつつ、BTヘッドホンからも音が出せる。スピーカーのミュートが手元で簡単にできるからできる構成という感じがする。

トランスミッターはAnkerのものを使っていて、机の下のケーブルトレー内で常に充電状態にされている。
なんでこんな面倒なことをしているかというと、Bluetoothヘッドホンをつないだ時にヘッドホン側のマイクを使う設定に切り替えられてしまうのが不便すぎるから。マイクは常にYetiのものになってほしいので。副作用として便利だったのは、MTG中にヘッドホンの充電が死にかけたり、最初はスピーカーで聞いてたけどヘッドホンに切り替えるかって時に、音声を聞き漏らすことなく移行できる点。
まとめ
机の色を変えるには買い替えしかないと思っていたけど、リメイクシートでなかなかいい感じに安くできてよかった。デスク下の構成も一気に快適になったので、満足している。